
DA
Pięć lat temu powstał „Design Alive” – kwartalnik poświęcony projektowaniu produktu, architektury i wnętrz. Dwadzieścia numerów później Hopa Studio zostało poproszone o współtworzenie nowego oblicza magazynu. „Design Alive” stał się nowym DA, rozszerzając grupę docelową i zmieniając warstwę wizualną. Byliśmy odpowiedzialni za rebranding oraz nowy systemowy layout.
Pięć lat temu powstał „Design Alive” – kwartalnik poświęcony projektowaniu produktu, architektury i wnętrz. Dwadzieścia numerów później Hopa Studio zostało poproszone o współtworzenie nowego oblicza magazynu. „Design Alive” stał się nowym DA, rozszerzając grupę docelową i zmieniając warstwę wizualną. Byliśmy odpowiedzialni za rebranding oraz nowy systemowy layout.
Naszym zadaniem była kreacja warstwy wizualnej od nowa przy zachowaniu atrybutów poprzedniej wersji: formy, papieru, ilości stron; stworzenie systemu i rozwiązań dla stałych działów; utrzymanie typowych elementów magazynu: przeglądów rynkowych, felietonów, relacji z targów, wydarzeń i zaproponowanie im atrakcyjnej formy.
Na pierwszy rzut otrzymaliśmy zestaw informacji, które stały się esencją briefu. Magazyn opowiada o projektowaniu w sposób nieoczywisty i łączy go z kulturą. Tagline „Rzeczy o nas” narzuca sposób narracji, humanizuje go. Dotychczas „Design Alive” skupiało się na branży projektowej, a przede wszystkim na produkcie i architekturze.
Jednym z założeń w tworzeniu nowej odsłony DA było wyjście poza branżę designu. Porządkowanie, mówienie w zrozumiały sposób, przystępnym językiem wizualnym o wzornictwie. Pokazywanie, jak świat projektowy przenika inne dziedziny naszego życia. Bohaterką stała się kobieta, co w dużym stopniu determinowało pracę nad nową identyfikacją.
Chcieliśmy stworzyć markę, której atrybuty wizualne będą zachęcać do przeczytania magazynu, nie tylko jego oglądania; osadzić magazyn w świecie kobiety, zainteresowanej historią powstającego obiektu, a nie technicznej, specjalistycznej stronie procesu tworzenia. Musieliśmy jednak pamiętać, że tworzymy magazyn, a nie awangardę.
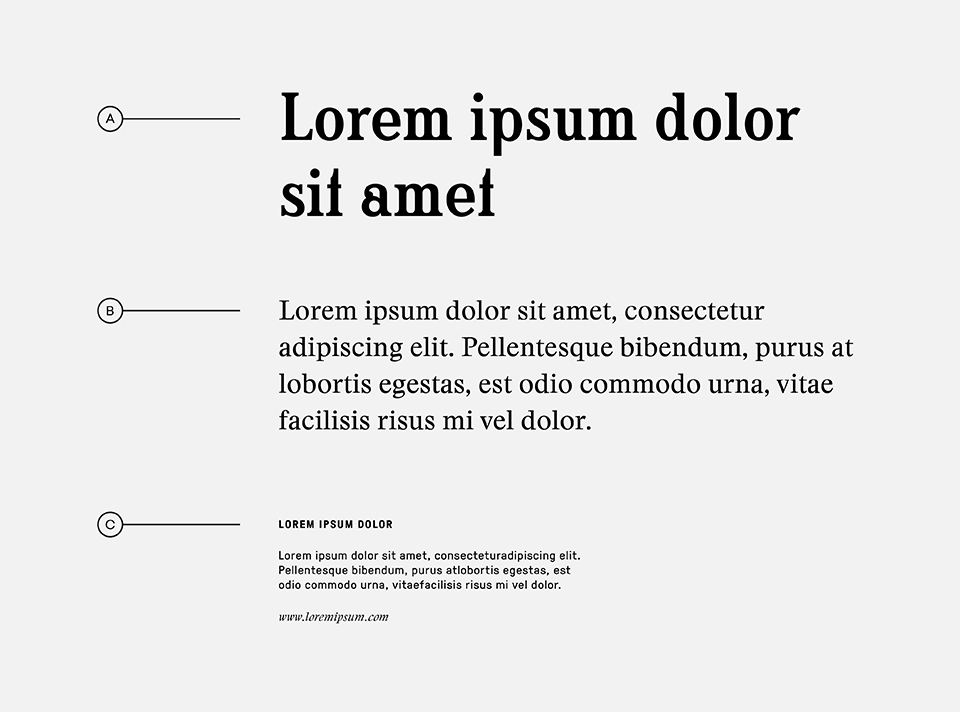
Naszą inspiracją była więc książka. Symbol ciekawej opowieści, wiedzy, czasu i doświadczenia, przeciwieństwo szybkich form internetowych. Otwartą książkę umieściliśmy w świecie magazynu. Treść główna artykułów zachowuje jej atrybuty. Wokół książki natomiast „narastają” inne, bardziej magazynowe rozwiązania.
Pracę rozpoczęliśmy od zbudowania siatki, na której wyznaczyliśmy 3 formaty symbolizujące otwartą książkę. Format – czyli pole robocze dla tekstu głównego, wokół którego na marginesach umieszczamy opisy (wyimki, podpisy zdjęć, cytaty, treści dodatkowe) i mniejsze zdjęcia. W zależności od działu, w którym się czytelnik znajduje, pojawia się gradacja różnorodnych form dziennikarskich.
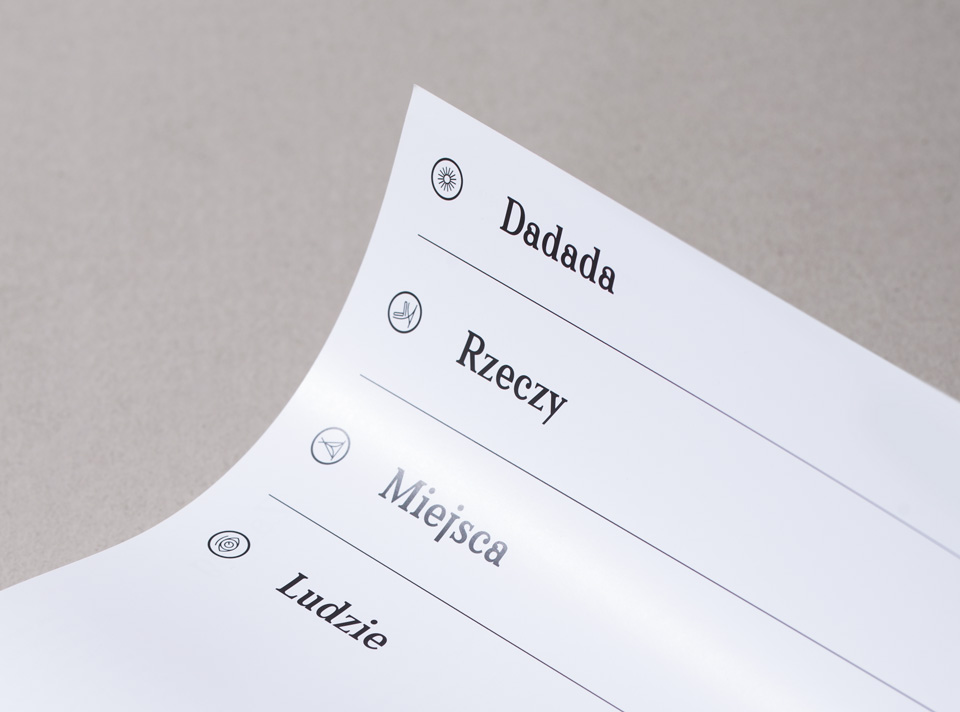
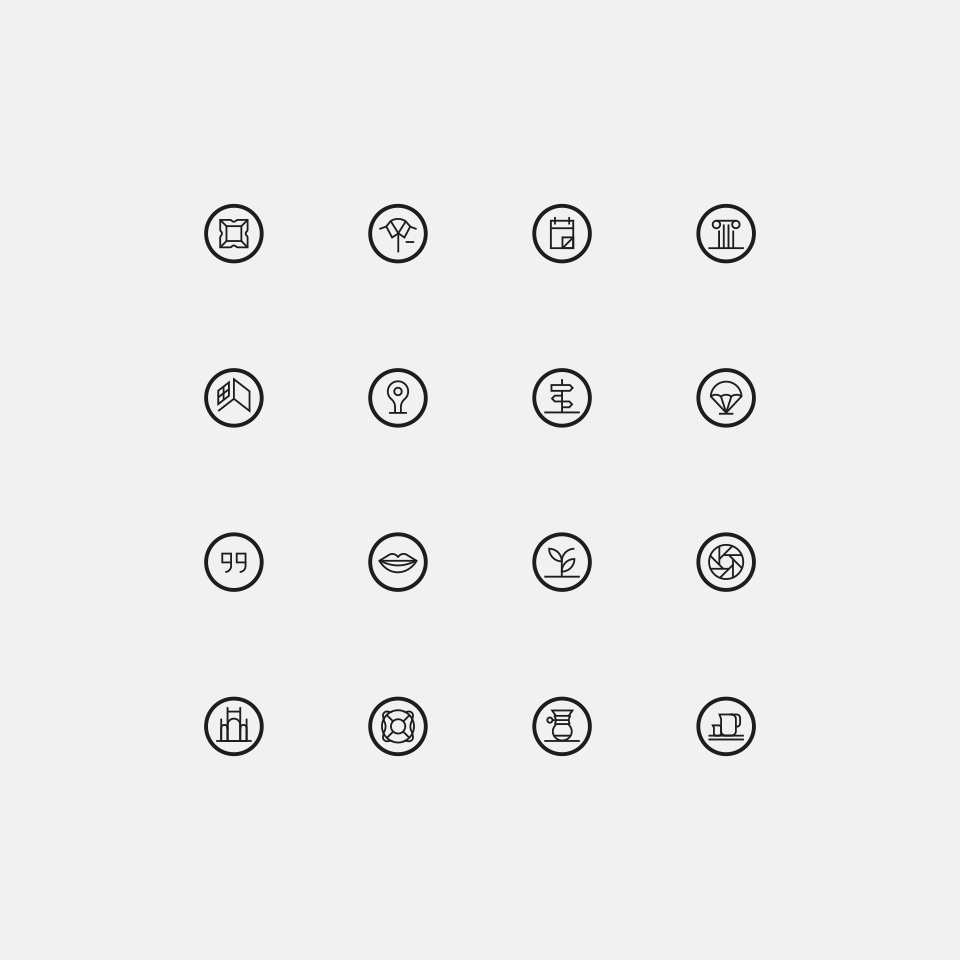
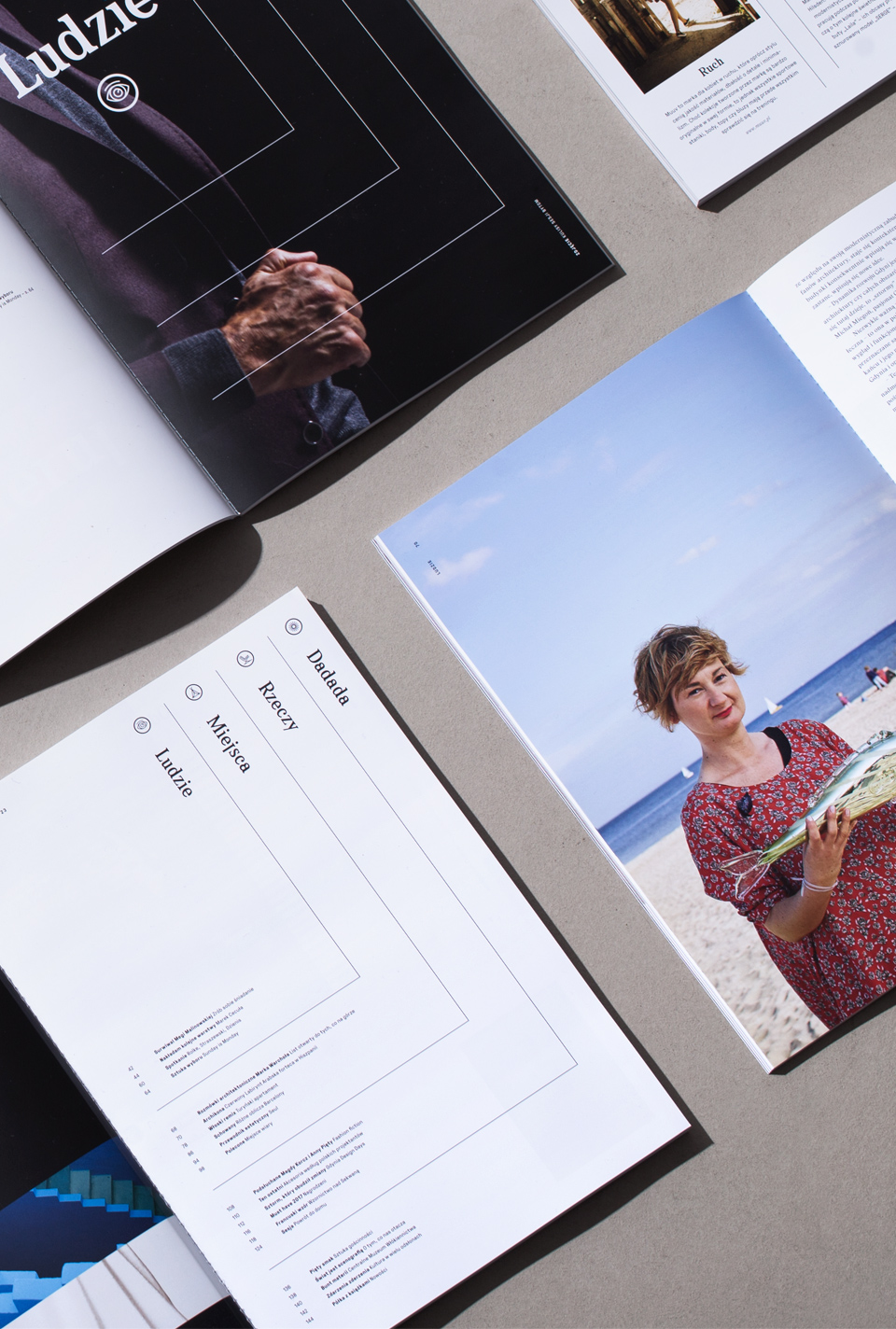
Jednym z punktów briefu, było uporządkowanie tematów poruszanych w magazynie na 3 światy poprzez wizualny podział – ludzie, miejsca, rzeczy. Zaproponowaliśmy przekładki – wprowadzenia do działów, które stały się nawigacją magazynu. Jako część systemu identyfikacji i nawigacji zaproponowaliśmy zestaw ikon, tworząc wizualny komentarz do zawartości danego materiału dziennikarskiego.
– warsztat kreatywny
– identyfikacja wizualna DA
– makieta magazynu
– sesja produktowa w nowym numerze
Sesja zdjęciowa materiałów: ©Hopa studio

Naszym zadaniem była kreacja warstwy wizualnej od nowa przy zachowaniu atrybutów poprzedniej wersji: formy, papieru, ilości stron; stworzenie systemu i rozwiązań dla stałych działów; utrzymanie typowych elementów magazynu: przeglądów rynkowych, felietonów, relacji z targów, wydarzeń i zaproponowanie im atrakcyjnej formy.



Na pierwszy rzut otrzymaliśmy zestaw informacji, które stały się esencją briefu.
Magazyn opowiada o projektowaniu w sposób nieoczywisty i łączy go z kulturą. Tagline „Rzeczy o nas” narzuca sposób narracji, humanizuje go. Dotychczas „Design Alive” skupiało się na branży projektowej, a przede wszystkim na produkcie i architekturze.
Chcieliśmy stworzyć markę, której atrybuty wizualne będą zachęcać do przeczytania magazynu, nie tylko jego oglądania; osadzić magazyn w świecie kobiety, zainteresowanej historią powstającego obiektu, a nie technicznej, specjalistycznej stronie procesu tworzenia.
Musieliśmy jednak pamiętać, że tworzymy magazyn, a nie awangardę.








Pracę rozpoczęliśmy od zbudowania siatki, na której wyznaczyliśmy 3 formaty symbolizujące otwartą książkę.
Format – czyli pole robocze dla tekstu głównego, wokół którego na marginesach umieszczamy opisy (wyimki, podpisy zdjęć, cytaty, treści dodatkowe) i mniejsze zdjęcia. W zależności od działu, w którym się czytelnik znajduje, pojawia się gradacja różnorodnych form dziennikarskich.


Jednym z punktów briefu, było uporządkowanie tematów poruszanych w magazynie na 3 światy poprzez wizualny podział – ludzie, miejsca, rzeczy.
Zaproponowaliśmy przekładki – wprowadzenia do działów, które stały się nawigacją magazynu. Jako część systemu identyfikacji i nawigacji zaproponowaliśmy zestaw ikon, tworząc wizualny komentarz do zawartości danego materiału dziennikarskiego.















